Internet Explorer cannot display this feed
Apps are the big new thing in SharePoint 2013 development - isn't it exciting? Well, they were until the next thing came along. But before the SharePoint Framework, and starting with SharePoint 2013, we have had a REST API. REST really is the thing: "Representational State Transfer", a backronym for the HTTP verbs that have been there since it's inception in the early 1990's, and have been rediscovered in the last couple of years. Come to think of it, I'm sure they used something similar with ENIAC...
Anyway, REST is nice because we go back to using simple URLs to get (or post, put, etc.) resources. And that means we can use the browser to check everything without having to write a special tool. So you open IE and navigate to http://myserver/_api/web to see what this REST data looks like. It looks like this:

Hmmm. Maybe the collection of lists (http://myserver/_api/lists) would look better:
No, not really what we were hoping for. The initial enthusiasm for the REST API is starting to drain away to be replaced by that sense of frustration. But don't worry, your new SharePoint 2013 farm is working fine. The problem is in IE, which as usual is trying to be helpful and only getting in the way. More specifically it is making a well-meaning but disastrously unsuccessful attempt to handle the response as an RSS feed.
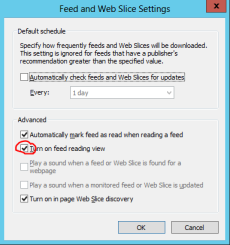
To fix the problem we need to disable feeds in IE. Go to the browser settings and select the Content tab, and click on the Feeds Settings button:
Then uncheck the "Turn on feed reading view" (it defaults to on, naturally).
These screen-shots are from IE10. Other versions might look slightly different.
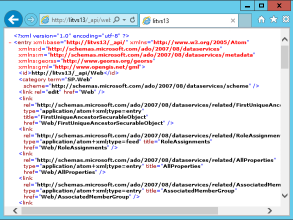
You will probably need to navigate away and back to your URL - I found that just refreshing the page isn't enough. You should then see the feed in XML (Atom) format:
On a side note, if you have been using REST on other platforms you might be used to the idea of using the query parameter $format=JSON to get JSON instead of XML. This won't work against SharePoint. You have to use the accept header to achieve this, i.e. accept: application/JSON.