Yo Office! Use your SPFx Skillz to Build Office Add-ins

Imagine being able to solve critical business problems for your organization and delight end users with almost no effort, and without having to buy the latest vacuum-tube computer. That's what Office Add-ins offer you. And with the excellent web development toolchain and Visual Studio Code it's also ridiculously easy! You can use your SharePoint Framework development skills to build add-ins that run right inside the Office applications that people use every day. You might be surprised to learn that there are over a billion users of Office, many spending hours each day working in apps like Word, Excel, PowerPoint and Outlook. You can solve critical real-life business problems for your organization with productivity-boosting Office Add-ins. Maybe this is completely new to you, or maybe you extended Office using one of the several development models that have appeared over the years. In this article we are talking about Office Web Add-ins, as distinct from earlier technologies that use tools like VSTO (Visual Studio Tools for Office) which are also sometimes called add-ins. VSTO is a great tool, but it’s fundamentally .NET technology, and that means it’s not really going to work across all the platforms that the Office applications support. That’s the beauty of Web-based Office Add-ins.
An example of an Office Add-in
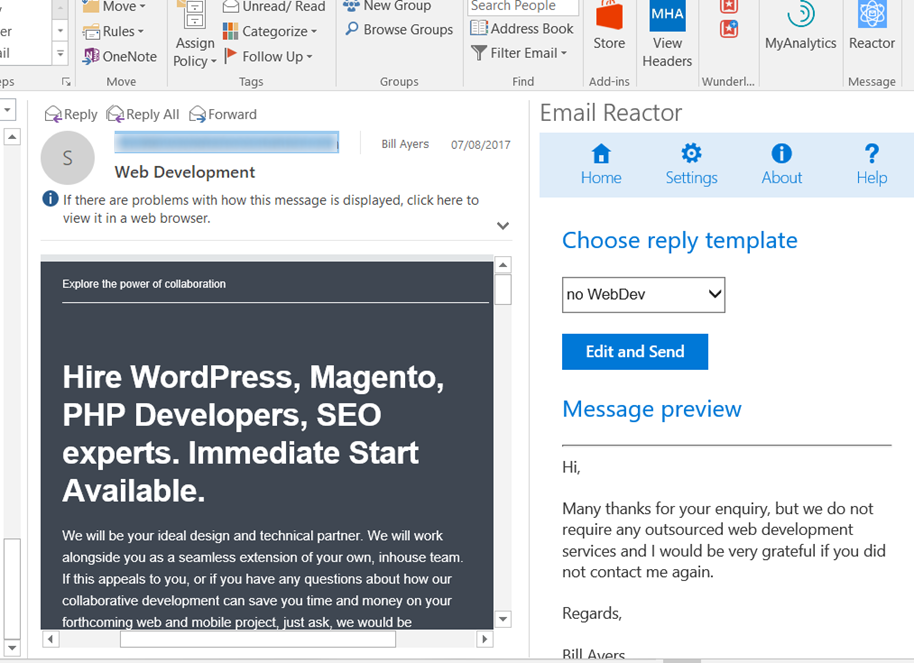
Let’s see an example of an Office Add-in. The screen-shot below shows Microsoft Outlook running as a desktop client.

In the ribbon you can see a Store button for acquiring add-ins, and a number of custom buttons that are some of the add-ins that have already been installed. You can go out to the public store which includes commercial add-ins, many of them free. Users can also get Add-ins that have been provided by the business, either by buying them or developing them in-house. In the screen-shot we have an add-in called “Email Reactor” which has been enabled and can be seen in a panel on the right-hand side. This particular UI model is called a Task Pane Add-in, but there are other options as well. The add-in knows about the content of the email and has actually suggested a pre-written response based on the content of the message.
How it Works.
All of the task pane, including the navigation bar at the top, is rendered as HTML in a special hosting WebView called the Web Extensibility Framework. This works whether it is a client Office application or in the Office web applications (where it actually uses an IFRAME). All the UI is rendered using HTML and CSS and all the client-side logic is written in JavaScript (or TypeScript). You can also use any JavaScript library you like, for example ReactJS. It is effectively a web page and you can host it using any technology, for example ASP.NET MVC, NodeJS or just as static HTML with no server-side logic. There is also an Office.js library which, among other things, will give you access to the content of the document or message in the current context. All you really need to get it all to work is some content hosted somewhere and a manifest file that tells the Office application where to go to get the content. You can also use other web endpoints or the Microsoft Graph to pull in additional data that your add-in might need.
Getting Started.
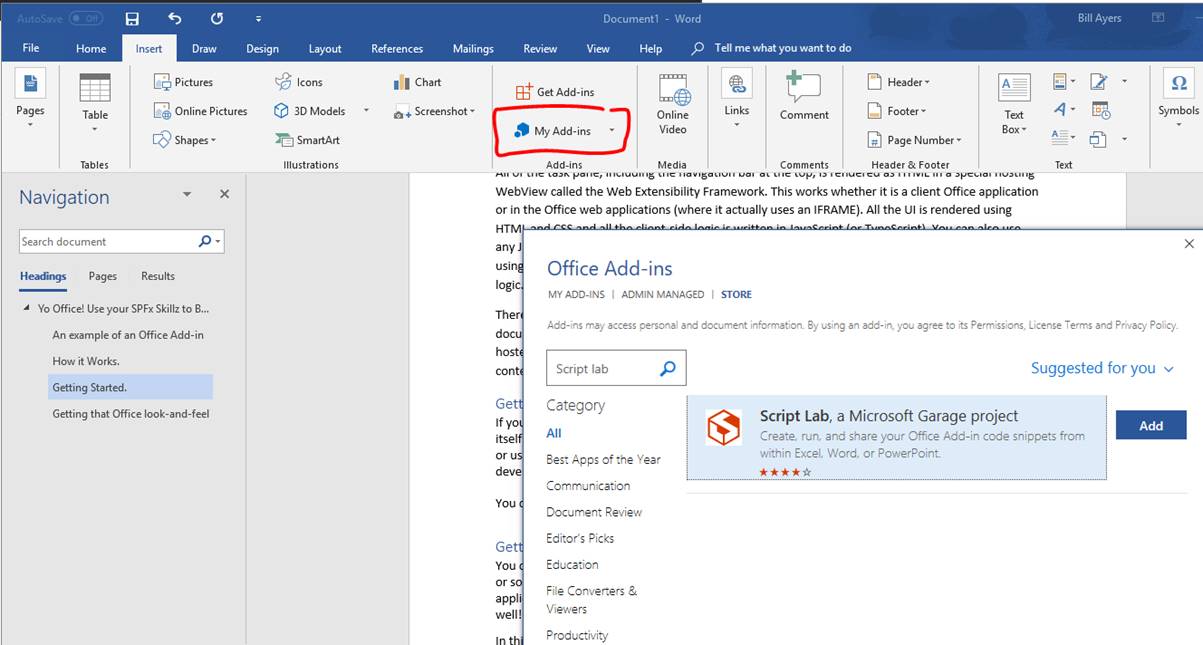
If you are working with Excel, PowerPoint or Word you can install a tool called “Script Lab”, which is itself an Office add-in. With Script Lab installed you can start to experiment to see what you can do or use some of the built-in samples as a starting point. Although it is not a tool for professional development, Script Lab is great for learning and prototyping.

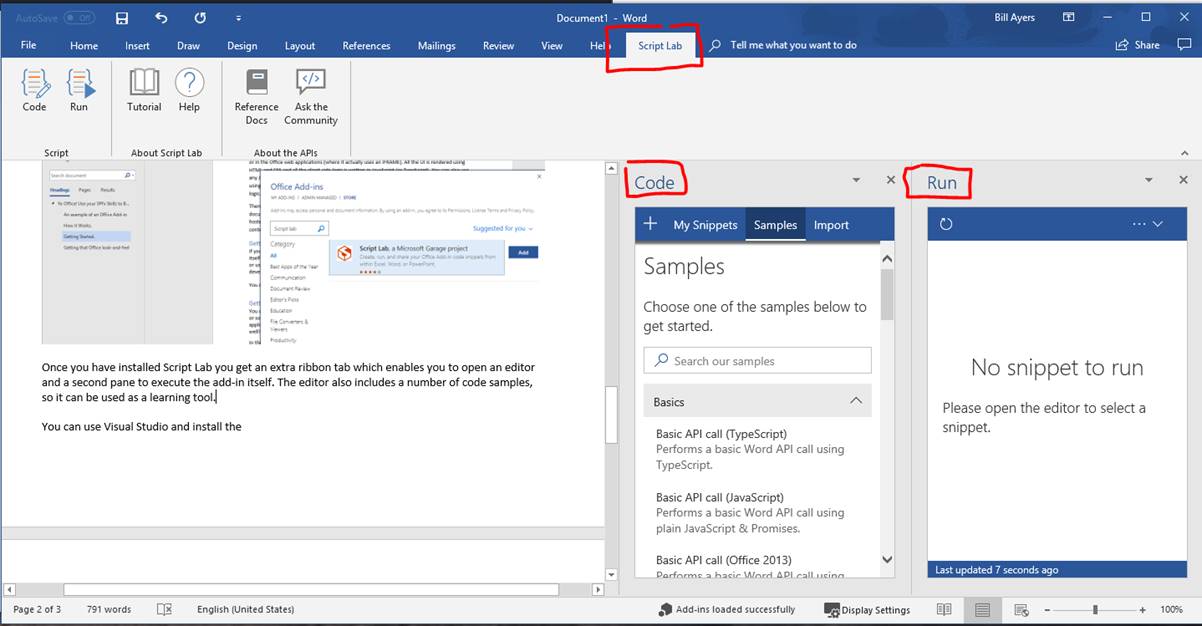
Once you have installed Script Lab you get an extra ribbon tab which enables you to open an editor and a second pane to execute the add-in itself. The editor also includes a number of code samples, so it can be used as a learning tool.

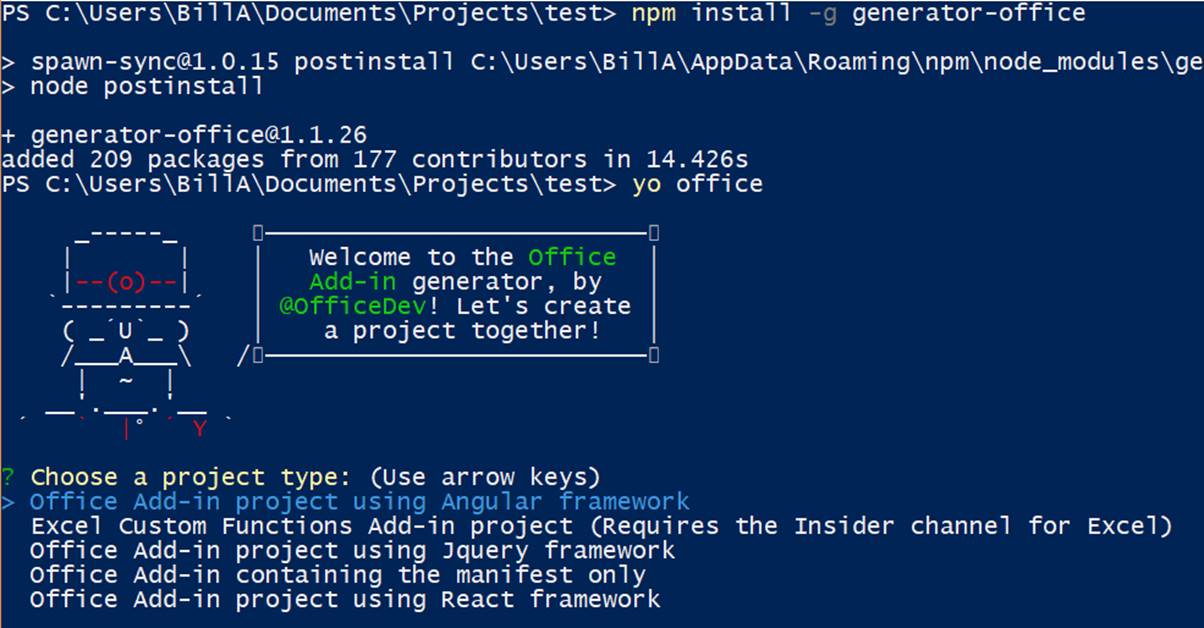
You can also use Visual Studio and install the Office Development extensions. This will give you the option to create an Office Add-in as one of the project templates, and the tooling support is very good. Finally, if you are doing a lot of SharePoint Framework development, you will already be familiar with tools like NodeJS and Visual Studio Code and Yeoman. You can use almost exactly the same techniques to build your Office add-in. Assuming you already have the prerequisites for “modern toolchain” development you can use NPM to install the generator-office Yeoman generator. Building a solution is then as simple as running yo office from the command line. If you’ve been doing SPFx development, this should look very familiar.

A great way of getting up-to-speed very quickly is to do a bit of prototyping in the Script Lab tool and then generate a starter project using Yeoman. You can then cut-and-paste your code from Script Lab and continue developing in Visual Studio Code. You will then be in a position to package and deploy your project. Note that Script Lab doesn’t currently support Outlook.
Getting that Office look-and-feel
You can easily make your add-ins look like part of Office thanks to the Office UI Fabric. Fundamentally this is a CSS library for building Office Add-ins which maintains the look-and-feel of the hosting Office application. But it also offers a powerful set of React components. Building add-ins with ReactJS is a natural fit to work with Office UI Fabric, and it makes it very easy to build Office add-ins that just look right. This isn’t just cosmetic; we want end users to be comfortable with add-ins and have them seamlessly be a part of the Office experience – nobody wants to see ugly seams with fraying fabric and mismatched threads!
Microsoft also has some design guidelines for delivering the best user experience. It’s a good idea to design the add-in for Office, rather than just ship in a UI for a web site you happen to have built. It’s also tempting to try to do too much – generally add-ins work best when they do a fairly specific job well.
Finding out more
There is lots more information in the Office Add-ins documentation, which is very comprehensive and is kept up-to-date. A good starting point is the Office Dev Center where you can find links to various Office development topics including the Office clients. Look for the NodeJS and TypeScript development paths to make the most of your existing SPFx development know-how.
If you want video training, I have recorded a Linkedin Learning training course (account required).
I will also be speaking on the topic of Office Add-ins at upcoming conferences including the SharePoint Conference in Las Vegas in May .

